Ramen Me!
Ramen Me! aims to enhance its services by introducing an online ordering services that implements both pick up and delivery options. The focus is to improve customer experience with an intuitive interface that enables users to effortlessly browse the menu, select items, and complete orders.
Overview:
Investing in a streamline order management system isn’t just about optimizing internal process, but also strategically thinking about how it can impact customer’s satisfaction, business efficiency, and the overall competitiveness in the market.
Ramen Me! is seeking ways to enhance their customer experience with a user-friendly interface that focuses on intuitive design elements, seamless navigation, and easy ordering system. The objective is to go beyond the basics but offer enjoyable interactions for users to engage with Ramen Me!
Solutions:
I designed an interactive prototype and conducted a usability testing assessing participant’s engagement, experience, and gathered their feedback on various aspect in navigation, completing an order, and their overall experience.
This allowed me to identify any pain points and areas of improvement within the user interface which is a pivotal step in making changes for Ramen Me! online ordering system. There were areas that requires refinement to ensure that the final design optimally ensure user’s satisfaction, such as:
Subtle animation effect
Menu customization
Feature testimonials & reviews
Link to social media profiles
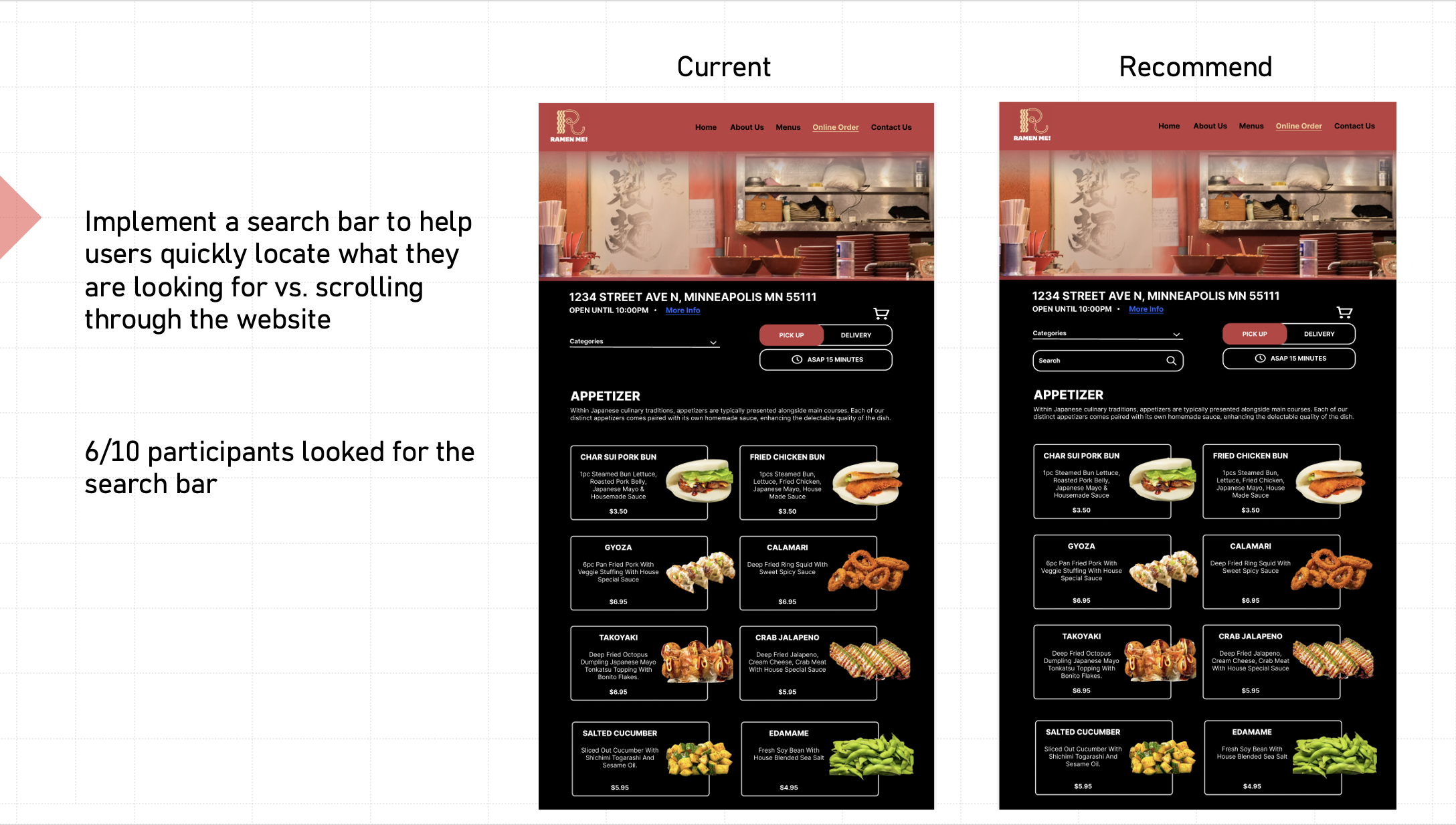
Implement search bar
Prioritize website security
Include mutitple payment option
Customer account
Tools:
Zoom/Google Meets
Figma
Figjam
Notebook/Sketches
Powerpoint Slides
Methods:
Directed Storytelling
Think Aloud Evaluations
Information Architecture Diagram
Sketched Wireframes
Digitial Wireframes Flowchart
Usability Testing
Interactive Protoype
Finding & Recommendation Report
Role:
UX Design & Research
Discovery
In a meeting with the stakeholder, we established clear understanding of requirements and expectations such as business objective, target audience, functionality requirements, and branding guidelines.
Ramen Me! is in its early stage; therefore, I dived into a market research to understand its competitors and identify opportunities where we could lay solid foundation for its interface design that meets current needs but also allows growth in the future. By doing so, I was able to idenitfy any gaps and understand trends that has been successful or failed.
After, the next step was to translate these insights into actionable plans to which includes prototyping, testing, and refining based on user’s feedback as well as the stakeholder’s input.
Ramen Me Goals:
Introduce online ordering services that encompass both pick up and delivery options
Seeks ways to enhance customer experience through a user-friendly interface
Implement a streamline order management system
Researcher Goals:
To better understand user’s preferences regarding online ordering, pick up, and delivery services
To identify any pain points and if users can navigate how to complete an online order
Create a simple and intuitive interface that provides detail descriptions for each item allowing users to make informed choices
Brainstorming
I began the design process by sketching low-fidelity wireframes to structure the visual presentation of the website where I then transitioned it to digital wireframes, focusing more of a flowchart to ensure a consistent navigation system. By doing so, it allowed me to pay attention to the details that would systematically enhance and refine the user experience.
This prompt the development of an information architecture diagram, with the focus of the structure of the ordering online system. My intent is to craft out the hierarchy and relationship among the different elements to ensure a well-organize approach for users.
Testing
Interactive Prototype
Next, after understanding the establishment of the information architecture diagram, I began designing an interactive prototype. During this process, I consider user interaction, user flow, and the user journey.
Key Findings:
10 participants were recruited to actively engage in the interactive protype. I aimed to recruit participants who were familiar with online ordering from other platform as well as those who aren’t as experience to ensure I was targeting the right audience to gain insights.
During the usability testing, participants were encourage to navigate through the website as they please then were prompt to order for either pick up or delivery.
Users were able to easily navigate through the website and complete an order for pick up or delivery
8/10 expressed that the call-to-action buttons were clear and strategically placed
10/10 online ordering was easy to navigate
High quality images visually captivate users to want to try the food
Users expressed a seamless and consistent experience
Recommendations
Allow users to customize their orders
Consider partnering with reliable delivery services
Include price and nutrients
Create account/Guest check out
Include more payment options
Include hover effect on menu item to make the browsing more enjoyable
Feature positive reviews and testimonials from satisfied customers
Embed a social media feed
Key Takeaway
something
something